Focus Items
Focus Items cho phép bạn thu hút Người dùng trên trang web của mình thông qua các thanh, phương thức, thông báo, cửa sổ bật lên và hộp đèn. Có thể bắt đầu Focus Items vào các thời điểm khác nhau và với các hành động khác nhau, chẳng hạn như ý định thoát.
Bạn có thể tìm thấy Focus Items được liệt kê trong Channels menu.

Focus Item settings
Có một số loại Focus Items khác nhau và nhiều cách để định cấu hình chúng nhằm đạt được các mục tiêu tiếp thị chiến lược của bạn.
Các loại Focus Items
Có ba loại Focus Items khác nhau mà bạn có thể tạo trong Abot. Những điều này cho phép bạn đạt được các mục tiêu tiếp thị khác nhau với Focus Items của mình. Chọn tùy chọn thích hợp cho nhu cầu của bạn.
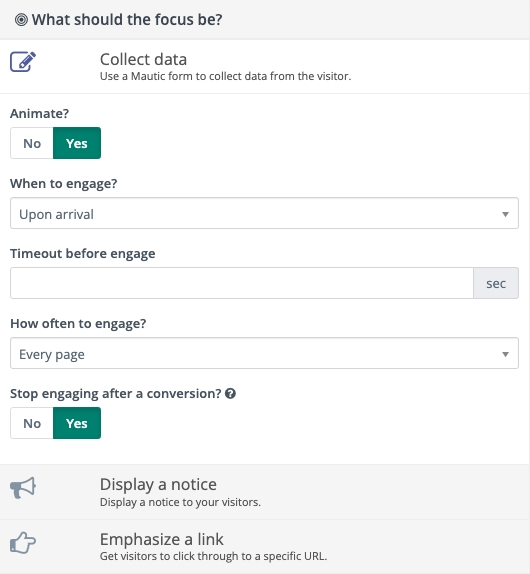
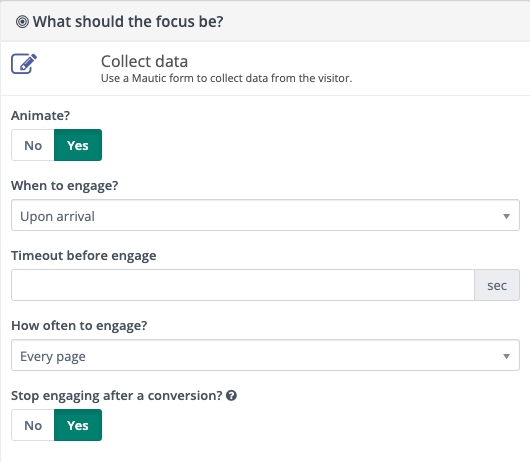
Collect Data (Thu thập dữ liệu) - Tùy chọn này trình bày Form - phải tồn tại - trong Focus Items. Điều này cho phép bạn thu thập thêm thông tin về khách truy cập trang web của bạn. Abot xem xét chuyển đổi thành công trên loại Focus Items này khi có người gửi Form. Tùy chọn này rất phù hợp để thu thập thông tin đơn giản - ví dụ như Form đăng ký bản tin.
Display a Notice (Hiển thị thông báo) - Tùy chọn này hiển thị thông báo cho khách truy cập của bạn. Không có tùy chọn nào để phát hiện chuyển đổi với loại Focus Items này. Tùy chọn này rất tốt cho các thông báo và tin nhắn quan trọng.
Emphasize a link (Nhấn mạnh một liên kết) - Tùy chọn này cho phép bạn hướng khách truy cập đến một liên kết cụ thể có thể là tài nguyên trên trang web của bạn, Trang đích Abot hoặc bất kỳ tài nguyên dựa trên web nào khác. Abot coi một lần nhấp vào liên kết là một chuyển đổi thành công với Focus Items này. Tùy chọn này rất phù hợp để Trang đích làm nổi bật chương trình khuyến mãi hoặc giảm giá - nó hiển thị một nút để nhấp vào để hướng khách truy cập đến một liên kết nhất định.
Engagement options (Tùy chọn tương tác)
Đối với mỗi loại Focus Items, có các cài đặt để định cấu hình kiểm soát việc kích hoạt Focus Items và cách chúng tương tác với khách truy cập.
Animate (Tạo hiệu ứng) - Khi được đặt thành Yes, thao tác này sẽ áp dụng hình động trượt vào Focus Items. Khi được đặt thành No, mục này sẽ xuất hiện mà không có bất kỳ loại chuyển động trượt nào.
When to engage (Thời điểm tham gia) - Cài đặt này kiểm soát các mục hiển thị Focus Items. Có một số lựa chọn:
Upon arrival - Ngay khi khách truy cập vào trang
After slightly scrolling down - Đợi một lát cho đến khi khách truy cập bắt đầu cuộn xuống trang
After scrolling to the middle - Đợi cho đến khi khách truy cập cuộn đến giữa trang
After scrolling to the bottom - Đợi cho đến khi khách truy cập cuộn xuống cuối trang
Visitor intends to leave - Nếu con trỏ của khách truy cập di chuyển qua thanh địa chỉ hoặc từ trang này sang các tab - ví dụ để đóng tab hoặc mở một tab mới
Timeout before engage - Tùy chọn này cho phép bạn đặt độ trễ tính bằng giây sau khi đạt đến tùy chọn đã chọn trong When to engage . Ví dụ: nếu cài đặt là Upon arrival và Timeout before engage là 2 giây thì Focus Items sẽ xuất hiện hai giây sau khi khách truy cập truy cập vào trang.
How often to engage (Tần suất tương tác) - Tùy chọn này cho phép bạn kiểm soát tần suất Focus Items hiển thị cho khách truy cập. Các tùy chọn có sẵn bao gồm:
Every page - Hiển thị trên mọi trang mà khách truy cập tương tác trên trang web của bạn
Once per session - Hiển thị một lần cho mỗi lần khách truy cập vào trang web của bạn
Every 2 minutes - Hiển thị Focus Items cứ hai phút một lần mà khách truy cập vào trang web của bạn
Every 15 minutes - Hiển thị Focus Items cứ sau 15 phút khách truy cập vào trang web của bạn
Once per hour - Hiển thị Focus Items mỗi giờ một lần khi khách truy cập vào trang web của bạn
Once per day - Hiển thị Focus Items một lần mỗi ngày cho biết khách truy cập đang truy cập trang web của bạn
Stop engaging after a conversion (Dừng tương tác sau một chuyển đổi_ - Tùy chọn này chỉ khả dụng cho các loại theo dõi chuyển đổi (Thu thập dữ liệu và nhấn mạnh liên kết). Nếu được đặt thành Yes, Focus Items sẽ không còn hiển thị nếu khách truy cập đã gửi Form (Loại thu thập dữ liệu) hoặc nhấp vào liên kết (Nhấn mạnh loại liên kết).
Stop engaging after closing Focus (Dừng tương tác sau khi đóng Focus) - Tùy chọn này có sẵn cho Focus Items và sử dụng cookie. Nếu được đặt thành Yes, Focus Items sẽ không còn hiển thị cho khách truy cập sau khi họ đã tương tác với mục đó cho đến khi họ xóa cookie của mình.
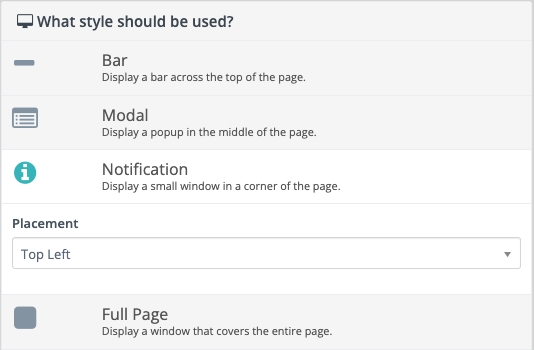
Styles
Có bốn kiểu để lựa chọn khi tạo Focus Items. Mỗi kiểu có các tùy chọn cấu hình khác nhau phù hợp với bố cục mà chúng cung cấp.
Bar
Kiểu Thanh tạo một đường ngang trên đầu hoặc cuối trang, bao gồm nội dung của Focus Items của bạn.
Allow hide - khi được đặt thành Yes, khách truy cập trang web sẽ có một mũi tên nhỏ để ẩn thanh. Mũi tên hiển thị ở phía bên phải của thanh. Sau khi nhấp vào, thanh sẽ co lại để ẩn nội dung nhưng mũi tên vẫn hiển thị trong trường hợp họ muốn phóng to lại chỉ bằng một cú nhấp chuột. Nếu được đặt thành No, khách truy cập không thể ẩn thanh.
Push page down - Tùy chọn này cho phép thanh đẩy nội dung trang lên hoặc xuống dưới thanh nếu được đặt thành Yes. Nếu được đặt thành No, thanh sẽ bao phủ nội dung ở đầu hoặc cuối trang tùy thuộc vào cài đặt vị trí.
Make sticky - Nếu được đặt thành Yes, thanh vẫn được cố định ở vị trí ngay cả khi khách truy cập cuộn trang. Nếu được đặt thành No, thanh sẽ không được neo và biến mất khi khách truy cập cuộn trang và xuất hiện lại khi họ cuộn ngược.
Placement - Tùy chọn này cho phép bạn hiển thị thanh ở đầu hoặc cuối trang.
Size - Tùy chọn này cho phép bạn chỉ định độ dày của thanh và kích thước phông chữ. Các tùy chọn bao gồm:
Large - chiều cao 50px và phông chữ 17pt
Regular - chiều cao 30px và phông chữ 14pt
Modal
Modal style có lẽ là phong cách phổ biến nhất và thường được gọi là cửa sổ bật lên hoặc hộp đèn.
Modal là các hộp nhỏ được căn chỉnh theo chiều ngang ở giữa trang. Nội dung đằng sau cửa sổ bật lên sẽ tối đi khi Focus Items được kích hoạt, giúp thu hút sự chú ý - tập trung - vào cửa sổ bật lên.
Placement - Tùy chọn này cho phép bạn chọn xem bạn muốn Modal xuất hiện ở đầu, giữa hay cuối trang.
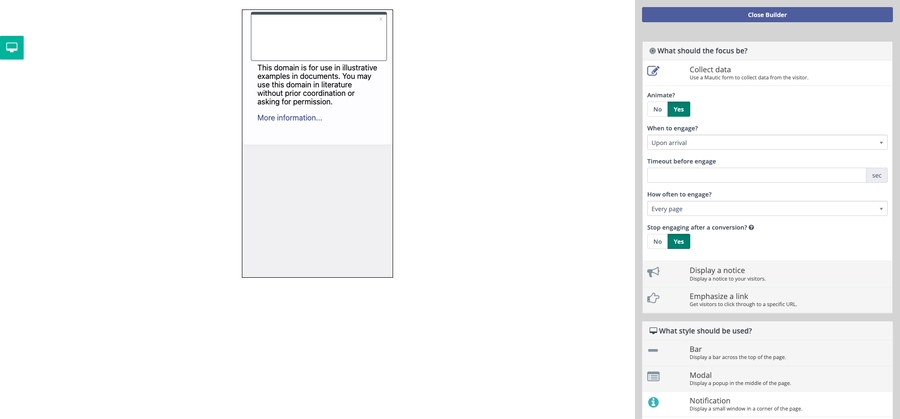
Notification
Kiểu Thông báo là một hộp nhỏ xuất hiện, đôi khi được gọi là cửa sổ bật lên. Không giống như kiểu Modal, cửa sổ bật lên hiển thị ở một trong bốn góc của trang và nội dung chính bên dưới thông báo không bị tối đi phía sau cửa sổ bật lên.
Khách truy cập có thể chọn đóng loại Focus Items này bằng nút X ở góc trên cùng bên phải của thông báo.
Placement - Tùy chọn này cho phép bạn chọn góc để hiển thị thông báo.
Full page
Focus Item toàn trang chiếm hoàn toàn toàn bộ trang, ẩn nội dung trang cho đến khi khách truy cập nhấp vào nút X ở góc trên cùng bên phải của Focus Item.
Không có tùy chọn cấu hình bổ sung nào cho kiểu Focus Item này.
Colors
Theo mặc định, Abot xác định các màu hàng đầu được trích xuất từ ảnh chụp nhanh. Bốn màu hiện đang được hỗ trợ. Bạn có thể tùy chỉnh màu sắc bằng cách sử dụng bộ chọn màu hoặc nhập mã hex.
Primary color - Đối với kiểu Thanh, màu chính là màu nền của thanh - Đối với kiểu Modal, Notification and full page, màu chính là đường viền xung quanh Mục tiêu điểm với đường kẻ dày hơn ở trên so với ba màu còn lại các bên.
Text color - Màu của văn bản tiêu đề được nhập trong phần Nội dung của trình chỉnh sửa Focus Item
Button color - Màu nền cho nút trên các loại Collect Data and Emphasize Link Focus Item. Tùy chọn này không sẵn dùng cho loại Display a notice Focus Item/
Button text color - Màu cho văn bản nút trên các loại Collect Data and Emphasize Link Focus Item. Tùy chọn này không có sẵn cho loại Display a notice Focus Item/
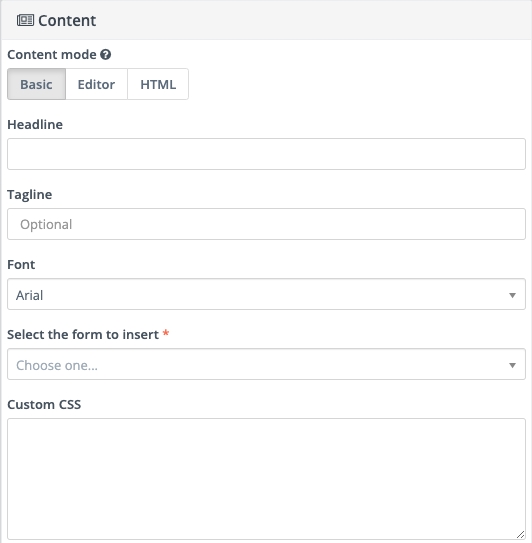
Content
Có ba chế độ chỉnh sửa để lựa chọn khi tùy chỉnh Focus Item.
Basic
Chế độ soạn thảo này cho phép trải nghiệm đơn giản hóa với một số trường - tùy thuộc vào loại Focus Item - với nội dung được tự động hiển thị trên Focus Item khi nó được tạo.
Headline - Đây là văn bản chính được sử dụng trên Focus Item. Mục đích là để thu hút sự quan tâm và chú ý của du khách.
Tagline - Tùy chọn này chỉ khả dụng cho các loại Emphasize a Link Focus Item. Nó cho phép bạn cung cấp dòng văn bản thứ hai để tăng thêm động lực cho khách truy cập nhấp vào liên kết. Mục này không bắt buộc.
Font - Tùy chọn này cho phép bạn chọn từ các phông chữ có sẵn được sử dụng trong Focus Item. Danh sách phông chữ không thể tùy chỉnh.
Select the Form to insert - Tùy chọn này chỉ khả dụng cho các loại Collect Data Focus Item. Nó cho phép bạn chọn Form Abot hiện có để sử dụng với Focus Item. Vì lý do về kiểu dáng và định dạng, bạn có thể muốn tạo Form dành riêng cho Focus Item, thêm thuộc tính kiểu dáng vào tab Thuộc tính trên các trường Form.
Link text - Tùy chọn này chỉ khả dụng cho các loại Emphasize a Link Focus Item. Nó cho phép bạn chỉ định văn bản được sử dụng trên nút của Mục tiêu điểm.
Link URL - Tùy chọn này chỉ khả dụng cho các loại Emphasize a Link Focus Item. Nó cho phép bạn chỉ định URL nơi bạn muốn thu hút khách truy cập bằng Focus Item.
Open in a new window - Tùy chọn này chỉ khả dụng cho các loại Emphasize a Link Focus Item. Nếu được đặt thành Yes, điều này đảm bảo rằng liên kết sẽ mở trong một cửa sổ mới. Nếu được đặt thành No, liên kết sẽ mở trong tab hiện tại.
Editor
Điều này cho phép Người dùng chỉnh sửa nội dung bằng trình chỉnh sửa chung có sẵn trong Abot.
HTML
Điều này cho phép Người dùng nhập HTML vào trường trống cho Focus Item được tùy chỉnh hoàn toàn.
Creating a Focus Item
Để tạo Focus Item mới, hãy đi tới Channel > Focus Item và nhấp vào nút New.
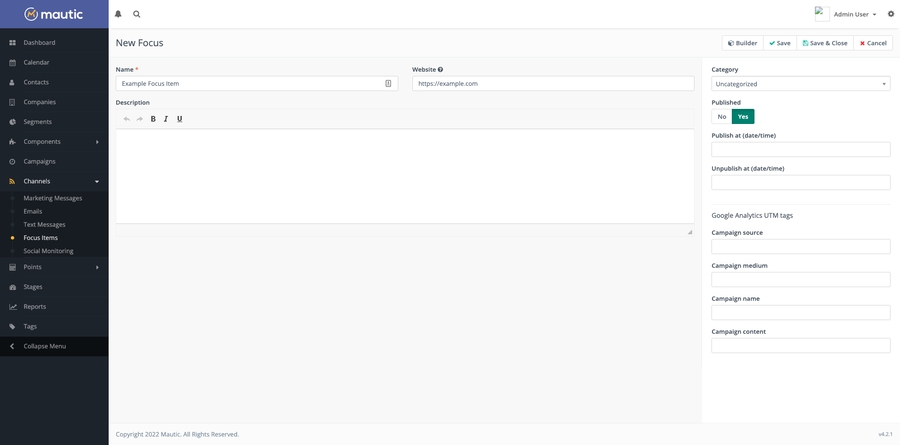
Khi tạo Focus Item mới, bạn có thể đặt các trường sau:
Name - Tên được sử dụng nội bộ để xác định Focus Item
Website - Trang web bạn muốn sử dụng để xem trước Focus Item khi bạn đang xây dựng nó - xem ghi chú trước, một số trang web sẽ không cho phép tính năng này. Nếu đây là vấn đề, hãy để trống trường URL.
Category - Chỉ định Danh mục để giúp bạn sắp xếp các Focus Item của mình.
Active - Focus Item có sẵn để sử dụng hay không - đang hoạt động - hoặc không khả dụng - không hoạt động.
Activate at (date/time) - Điều này cho phép bạn xác định ngày và giờ mà Tin nhắn văn bản này có sẵn để gửi tới Contacts
Deactivate at (date/time) - Điều này cho phép bạn xác định ngày và giờ mà Tin nhắn văn bản này không còn khả dụng để gửi tới Contacts.
Google Analytics UTM tags - Abot hỗ trợ gắn thẻ UTM trong Email, Focus Item và Landing Pages. Bất kỳ thẻ UTM nào có giá trị được điền sẽ tự động được thêm vào cuối bất kỳ liên kết nào được sử dụng trong Focus Item.
Using the Focus Item builder
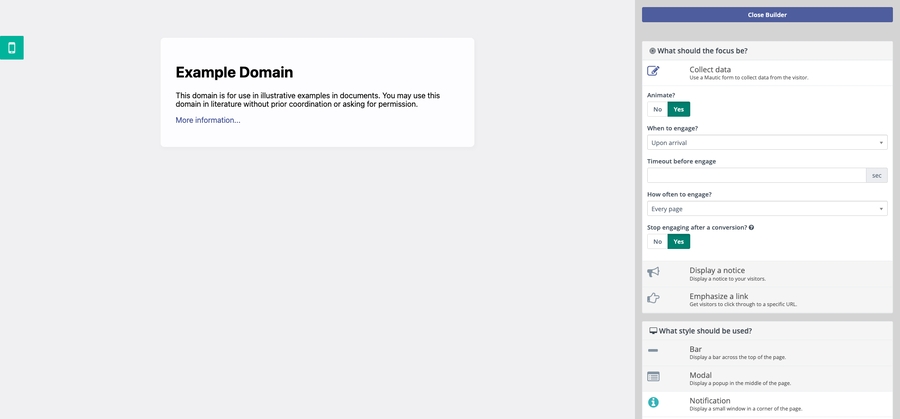
Sau khi bạn chỉ định thông tin chung cho Focus Item, hãy nhấp vào tùy chọn trình tạo ở góc trên cùng bên phải. Nếu bạn đã chỉ định một URL trong trường Website trên trang chi tiết, hệ thống sẽ hiển thị bản xem trước. Nếu bạn không thấy bản xem trước thì trang web có thể chặn bản xem trước iframe. Do đó, bạn có thể cần thêm Focus Item vào môi trường phát triển hoặc dàn dựng mà không có các hạn chế bảo mật này - nếu có - để xem bản xem trước.
Bạn có thể sử dụng menu trên thanh bên để định cấu hình Focus Item theo ý thích của mình. Khu vực xem trước ở bên trái cho phép bạn xem nó xuất hiện như thế nào trên trang web của bạn. Bạn cũng có thể sử dụng biểu tượng điện thoại di động ở trên cùng bên phải để chuyển sang chế độ xem phản hồi. Điều này quan trọng để đảm bảo rằng bạn không chặn các thành phần chính của Trải nghiệm người dùng trên thiết bị di động.
Using Focus Items
Khi bạn đã tạo Focus Items, bạn đã sẵn sàng kích hoạt nó vào trang web của mình. Nếu bạn chưa hoàn toàn sẵn sàng để Focus Items hoạt động nhưng bạn cần thiết lập nó trên trang web của mình, hãy đặt Focus Items thành không hoạt động.
Deploying to a website
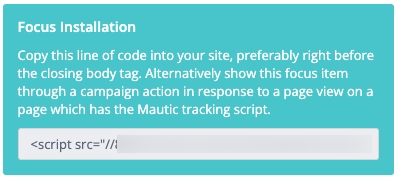
Khi bạn lưu Focus Items, Abot sẽ hiển thị đoạn mã cần thiết để hiển thị nó trên trang web của bạn trong hộp màu xanh lá cây trên tổng quan về Focus Items.
Deploying through a Campaign
Có thể kích hoạt Focus Items xuất hiện như một phần của quy trình làm việc của Campaign. Điều này không yêu cầu bạn phải dán mã Focus Items vào trang web của mình vì mã này được phân phối thông qua Mã theo dõi Abot hiện có.
Trong Campaign, thêm quyết định cho , sau đó chọn Action. Lưu ý rằng bạn phải đặt trước nó để kích hoạt Focus Items. Visits a PageShow Focus ItemVisits a Page
Measuring success
Khi sử dụng loại Emphasize a Link, Abot sẽ hiển thị liên kết trên tổng quan về Focus Items nơi bạn có thể xem số lần nhấp chuột duy nhất.
Nếu bạn thay đổi liên kết trong Focus Items sau khi triển khai, Abot sẽ liệt kê tất cả các liên kết trong phần tổng quan.
Ngoài ra, Abot áp dụng thẻ UTM trên Focus Items cho cả việc gửi Form và nhấp vào liên kết. Nếu bạn đang sử dụng Focus Items để gửi Form, bạn nên có hành động Submit Action trên Form để ghi lại các thẻ UTM.
Last updated
Was this helpful?