Gọi trường tùy chỉnh Custom Object.
Tùy chọn mã thông báo
Mã thông báo đối tượng tùy chỉnh có thể có một số tùy chọn để đảm bảo giá trị sẽ là giá trị bạn muốn.
Mã thông báo ví dụ
{custom-object=product:sku | where=segment-filter | order=latest | limit=1 | format=default | default=No SKU found}
Huyền thoại:
custom-objecttừ khóa tĩnh sẽ yêu cầu plugin CO thay thế mã thông báo nàyproductbí danh của một đối tượng tùy chỉnh cụ thểskubí danh của một trường tùy chỉnh cụ thểwhere=...trong đó điều kiện sẽ cho plugin biết chúng tôi nên lấy giá trị từ mục tùy chỉnh nào được liên kết.segment-filtertừ khóa tĩnh sẽ cho chúng tôi biết những mục tùy chỉnh nào chúng tôi nên tìm kiếmorder=...nếu điều kiện ở đâu chọn nhiều hơn 1 mục thì trường và hướng nào sẽ sử dụng để hiển thị chúnglatestThứ tự theo điều khoảnlimitCó bao nhiêu mục tùy chỉnh cần được xem xét. Lấy một số làm giá trịformat=...hiển thị nhiều giá trị dưới dạng danh sách riêng biệtdefault=[default|or-list|and-list|bullet-list|numbered-list]Giá trị văn bản mặc định nếu không tìm thấy mục tùy chỉnhNo SKU foundgiá trị mặc định sẽ xuất hiện trong email thay vì mã thông báo nếu chúng tôi không tìm thấy bất kỳ mục tùy chỉnh nào
Điều kiện ở đâu
Cho đến nay chỉ có một điều kiện được triển khai và đó là segment-filter. Đó cũng là tùy chọn mặc định nếu bạn không cung cấp bất kỳ điều kiện nào. Điều đó có nghĩa là nó sẽ lấy phân đoạn đầu tiên của email phân đoạn hoặc phân đoạn nguồn chiến dịch đầu tiên của email chiến dịch, lấy tất cả các bộ lọc liên quan đến đối tượng tùy chỉnh từ đó và xây dựng các điều kiện vị trí từ chúng.
Cảnh báo:
Nếu nhiều phân đoạn được sử dụng cho các email phân đoạn hoặc nguồn chiến dịch thì mỗi phân đoạn phải có bộ lọc giống nhau cho các đối tượng tùy chỉnh. Chỉ các bộ lọc của phân đoạn đầu tiên mới được xem xét trong quá trình thay thế mã thông báo khi gửi email.
Không sử dụng điều kiện OR trong email nguồn.
Không sử dụng bộ lọc thành viên phân khúc bao gồm/loại trừ vì việc thay thế mã thông báo sẽ không tìm kiếm tất cả các phân khúc được bao gồm/loại trừ. Chỉ các bộ lọc phân khúc cấp cơ sở.
Đặt hàng
Tùy chọn hợp lệ duy nhất là latestvào thời điểm hiện tại. Đó cũng là tùy chọn mặc định nếu bạn không cung cấp bất kỳ đơn hàng nào. Nó sẽ sắp xếp các mục tùy chỉnh từ mới nhất đến cũ nhất theo ngày các mục được thêm vào.
Giới hạn
Giới hạn mặc định là 1ngay cả khi không có giới hạn nào được cung cấp. Nếu bạn tăng giới hạn lên hơn 1 thì các giá trị sẽ được phân tách bằng dấu phẩy.
Định dạng
Giá trị này sẽ cho phép khách hàng sử dụng nhiều giá trị trong một email, chẳng hạn như "Thú cưng Fluffball, Sparky và Flash của bạn có cuộc hẹn vào ngày mai".
Các định dạng có sẵn
mặc định - danh sách được phân tách bằng dấu phẩy, được sử dụng theo mặc định
hoặc-danh sách - được phân tách bằng dấu phẩy với giá trị cuối cùng chia cho
orvà danh sách - được phân tách bằng dấu phẩy với giá trị cuối cùng chia cho
anddanh sách dấu đầu dòng - dấu đầu dòng được sử dụng làm tiền tố danh sách
danh sách có thứ tự - số được sử dụng làm tiền tố danh sách
Mã thông báo trong trình tạo email
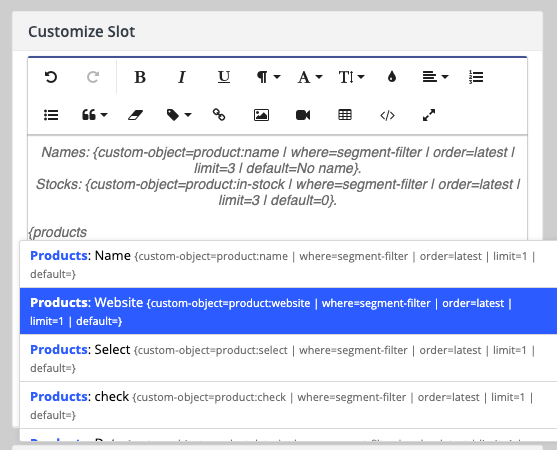
Mã thông báo đối tượng tùy chỉnh có thể được thêm vào như bình thường trong Mautic. Bắt đầu nhập {và sau đó là tên của đối tượng tùy chỉnh. Giống {product. Sau đó, bạn sẽ thấy các trường có sẵn cho đối tượng tùy chỉnh đó.

Đã xảy ra sự cố với giao diện người dùng mã thông báo. Không thể chỉnh sửa các tùy chọn vì thư viện mã thông báo JS sẽ cho rằng bạn muốn thay đổi hoàn toàn mã thông báo. Giải pháp được đề xuất là chỉnh sửa mã thông báo ở chế độ HTML cho đến khi có giao diện người dùng tốt hơn hỗ trợ sửa đổi tùy chọn mã thông báo.
Last updated